《图解Vue3.0》- 第2节 Vue项目搭建
本文共 1183 字,大约阅读时间需要 3 分钟。
第一步:安装vue-cli
npm install -g @vue/cli检测是否安装成功 vue -V:
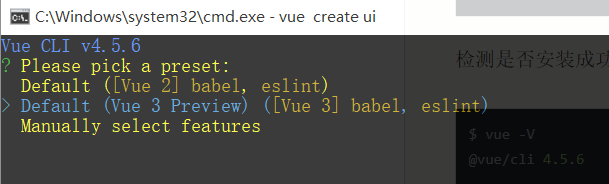
$ vue -V@vue/cli 4.5.6第二步:初始化项目vue create project-name
// project name: ui vue create ui如果选择Manaually, 会让你选择一些组件(注意这里如果选择vue 3,会创建最为纯洁的vue项目)

这里选择的Manualy select features:

第三步: 运行项目 yarn serve(浏览器手动输入:localhost:8080)后期可配置webpack,自动打开浏览器

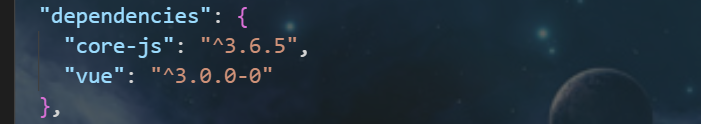
打开项目查看vue版本:

项目地址:https://github.com/956159241/PersonalBlog
目前项目搭建好了,接下来对项目做一个简单的了解。
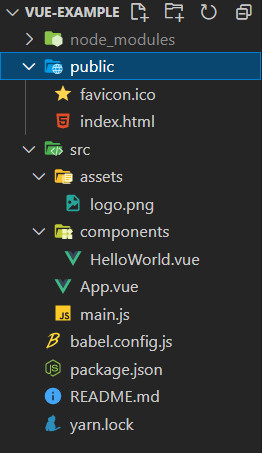
目录结构如下:

main.js是入口文件,createApp(App).mount('#app')将vue挂载到index.html的<div id="app"></div>上面。
App.vue是第一个也是最外层的组件,里面嵌套了一个HelloWorld组件。
简单看下App.vue的文件内容:
<template> <img alt="Vue logo" src="./assets/logo.png"> <HelloWorld msg="Welcome to Your Vue.js App"/></template><script>import HelloWorld from './components/HelloWorld.vue'export default { name: 'App', components: { HelloWorld }}</script><style>#app { font-family: Avenir, Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px;}</style>这个基本就是vue组件的大致模块分布,在接下来的章节中,会对组件以及一些vue提供的api做一个详细的了解。
如果文章能够对您有所帮助,我便感到十分荣幸。如若文章能被您点赞,那便是万分荣幸。
个人微信:iotzzh
公众号:前端微说
个人网站:www.iotzzh.com
github地址:https://github.com/956159241/TuJieQianDuan
转载地址:http://atnwz.baihongyu.com/
你可能感兴趣的文章
STM8 GPIO模式
查看>>
STM32boot启动
查看>>
omnet++
查看>>
23种设计模式一:单例模式
查看>>
Qt中的析构函数
查看>>
CSharp中委托(一)委托、匿名函数、lambda表达式、多播委托、窗体传值、泛型委托
查看>>
二叉堆的c++模板类实现
查看>>
C语言实现dijkstra(adjacence matrix)
查看>>
用C#实现封装-徐新帅-专题视频课程
查看>>
C语言学习从初级到精通的疯狂实战教程-徐新帅-专题视频课程
查看>>
三层框架+sql server数据库 实战教学-徐新帅-专题视频课程
查看>>
NAT工作原理
查看>>
Processes, threads and goroutines
查看>>
c++中的10种常见继承
查看>>
Vue学习—深入剖析渲染函数
查看>>
Vue学习—深入剖析函数式组件
查看>>
简单Makefile的编写
查看>>
使用BAT批处理 匹配查找指定文件夹,并在当文件夹下创建空文件
查看>>
wxpython的Hello,World代码探索
查看>>
【数字图像处理】OpenCV3 学习笔记
查看>>